二次封装导入组件
需求
根据 Element-Ui 组件库,二次封装导入组件,包含以下功能:
- 上传文件按钮;
- 若有需要,可实时显示导入进度。
分析
-
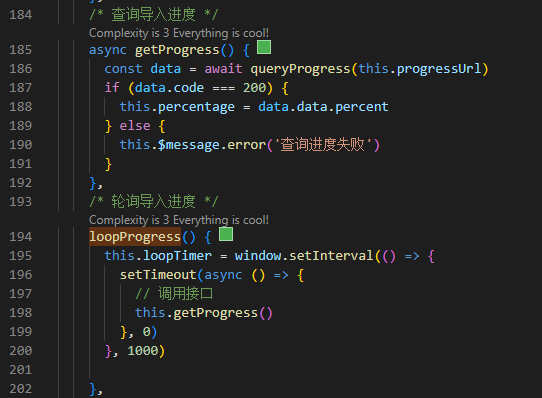
后端给了两个接口:一是上传文件的接口
A,二是查询导入进度的接口B。注意:需要显示的是导入数据库的进度,而不是上传文件的进度,二者是不同的。
- 轮询时机:
不是接口
A调用成功后才轮询接口B,这样会导致无法实时显示进度。 正确做法是:调用A接口的同时,就开始轮询B接口,一旦导入进度为100%就停止轮询,显示导入成功。A接口的触发时间点是点击导入按钮时,那么就在
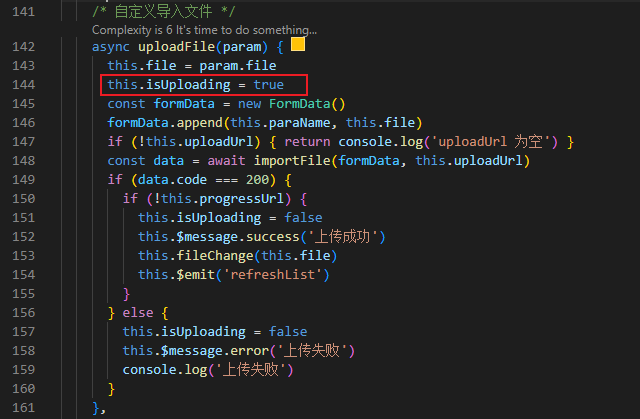
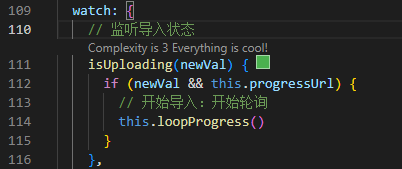
data中声明isUploading正在导入状态,调用A接口的时候就开始轮询B接口。


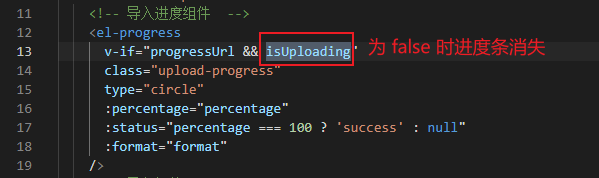
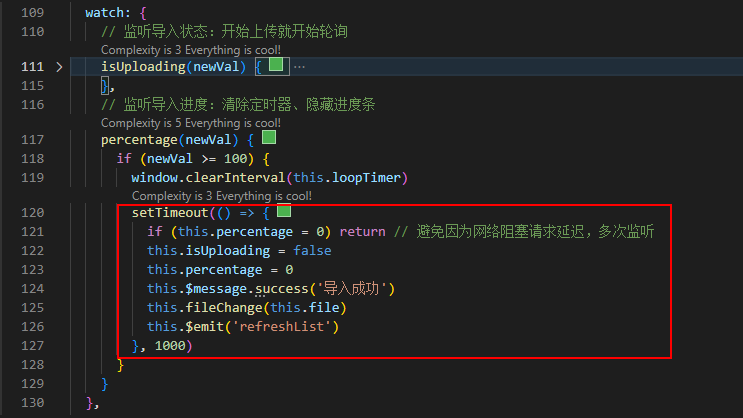
- 坑:进度条不显示导入成功。
进度条等不到显示
100% 导入成功就会消失的原因是:之前在调用接口A成功后就设置isUploading = false,而此时还在轮询接口B,percentage还不到100。
解决办法:在
percentage达到100之后,再设置isUploading = false令进度条消失。注意:在让进度条消失之前,要先清除轮询定时器,并且过1秒钟再让进度条消失(这样会让完成画面定格在界面上一会儿,提示用户)。

- 把两个接口封装在组件的
js文件内,这样使用该组件时只需要传入接口地址即可,不需重复书写封装接口代码。
演示代码
总结
- 传递接口地址给组件,提高封装组件的灵活性;
el-upload组件,采用http-request自定义上传方式。上传接口是数据格式是multipart/form-data时,要单独设置Content-Type,传参也要转为formdata格式,formData.append(参数名, this.file);el-progress自定义显示数据使用format属性;- 轮询导入进度:
window.setInterval(() => {setTimeout(() => {// 调用接口}, 0)}, 1000)。清除定时器:clearInterval(定时器名称)。